Jan. 24
Javascript Bildergalerie mit Slideshow Effekt
Dieser Beitrag richtet sich an alle, die ihre Webseiten mit einer eleganten, animierten Bildergalerie aufpeppen möchten.
Die Web2.0 Bildergalerie „slideshow“ von pathfusion bietet dafür einen nützlichen Funktionsumfang. Sie ermöglicht es, die Einzelbilder mit Effekten wie fade (überblenden), wipe (verschieben) und slide (überdecken) zu wechseln.
Die Integration und Konfiguration des Scripts ist sehr einfach.
Zuerst müssen die benötigten Javascript-Dateien im Header eingebunden werden.
<link rel="stylesheet" type="text/css" href="slideshow.css" media="screen" /> <script type="text/javascript" src="mootools.js"></script> <script type="text/javascript" src="backgroundslider.js"></script> <script type="text/javascript" src="slideshow.js"></script>
Konfiguriert wird das Script wie folgt:
var obj = {
wait: 3000, /*Wartezeit bis zum Bildwechsel*/
effect: 'fade', /*Effekt*/
duration: 1000,
loop: true, /*als Endlosschleife abspielen (ja / nein)*/
thumbnails: true, /*Vorschaubilder nutzen (ja / nein)*/
backgroundSlider: true, /*die bachgrundslider-Klasse für Vorschaubilder nutzen (ja / nein)*/
onClick: function(i){alert(i)} /*Funktionsaufruf, wenn ein Bild angeklickt wird*/
}
/*ein neues Objekt der SlideShow-Klasse erstellen*/
show = new SlideShow('slideshowContainer','slideshowThumbnail',obj);
Den restlichen, zugehörigen HTML Code entnehmt ihr der slideshow Projektseite.
Die Galerie benötigt das Javascript Framework mootools und ist mit Firefox 2, IE 6, IE 7 und Safari kompatibel.
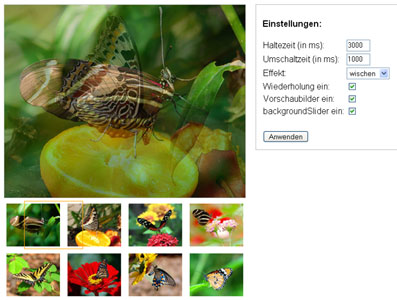
Ich habe eine Demoseite erstellt, auf der ihr euch den gesamten Funktionsumfang anschauen und testen könnte. Über die Formularelemente auf der rechen Seite können die Parameter der Galerie variiert werden.
Auf das Bild Klicken, um zur Demoseite zu gelangen:



April 4th, 2009 at 3:03 pm
Hallo Hans,
du meinst der User soll durch Anklicken auswählen, welches Archive er als Slideshow ansehen möchte und dann werden diese 8 Bilder abgespielt? Oder wie stellst du dir das vor?
April 6th, 2009 at 9:25 am
ich hab beispielsweise seite X mit 24 Bildern dazu
ich möchte aber lediglich 8 bilder unter dem „großen“ Bild angezeigt haben und dann via „weiter“ oder [1] [2] [3] zu den anderen Bilder gelangen. Es sollen also immer 8 Bilder unter dem großen Bild angezeigt werden. Beim klick auf [2] sieht man dann die nächsten 8 Bilder. bei [3] die nächsten 8, usw.
April 6th, 2009 at 10:32 pm
hey Leute,
ist es möglich das script 2 mal auf einer seite einzubinden?
Möchte 2 Gallerien untereinander laufen lassen.
Michi
April 6th, 2009 at 10:41 pm
ja, das sollte möglich sein. man müsste nur zwei container, 2 bildergalerien und 2 aufrufe machen. die id’s und class-Namen müssen nur unterschiedlich sein. Aurufe entsprechend anpassen!
April 11th, 2009 at 11:21 am
Ich bekomme das nicht hin.. was/wo genau muss ich alles ändern?
April 23rd, 2009 at 8:51 pm
Hat jemand noch einen Tip für mich?
Mai 4th, 2009 at 8:25 am
Vielen Dank für dieses wertvolle Script.
Zur Info für alle, die die Thumbnails nicht benötigen:
im Script slideshow.js in der Funktion initialize (Zeile 60) „imageList.push(el.src);“ durch „imageList.push(el.href);“ ersetzen. Dann funktioniert auch die Darstellung ohne die Thumbs.
Mai 7th, 2009 at 10:01 am
scheinbar bin ich auch zu blöd. Bei mir funktioniert das ganze offline auch super und wenn ich das Ganze auf den Server lade nicht mehr. Habe ich hier was überlesen, aber ich habe hier keine Antwort darauf gefunden.
die Bildnamen habe ich übrigens schon umbenannt, aber es tut sich nichts, die Slideshow startet nicht.
hier ist übrigens der Link: http://www.schrobenhauser.de/neu/html/referenzen.html
Mai 7th, 2009 at 11:18 am
habe es jetzt auf nem anderen Server getestet, da geht’s.
Mai 13th, 2009 at 2:31 pm
Hallo Ich suche einen ganz normale Bildlaufleiste als Slideshow Gallerie für eine Html Seite. Doch niemand gibt mir den Code freiwillig bzw. ohne Hintergedanken. (.z.b. Werbeeinblendungen).
Die Bilder möchte ich gerne extern in einen Ordner verwalten.
Von Vorteil wäre es auch wenn die Laufleiste sich von links nach rechts bewegen würde.
Vielen Dank
Ein Nurter
Mai 28th, 2009 at 1:01 pm
ist superklasse die slideshow!!! 1000Dank dafür! Klappt alles perfekt.
Gibt es eine Möglichkeit es auch für den IE8 lauffähig zu machen? das geht ja leider nicht.
Wäre sehr sehr dankbar für etwaige Hilfe.
Juli 12th, 2009 at 4:56 pm
warum es online nicht geht? weil das script backgroundSlider.js heisst und hier im tutorial als backgroundslider.js mit einem kleinen „s“ eingebunden ist. Bin auch fast verzweifelt und schon mit sachen um mich geworfen.
Juli 24th, 2009 at 4:47 pm
das script an sich ist super.
ist es möglich den titel der img-datei auszulesen und durch ein div an einen bestimmten ort wiederzugeben?
August 6th, 2009 at 12:16 pm
Hi,
weiß jemand wie ich die Slideshow abstellen kann? Also ich möchte quasi nur durch das anklicken der Thumbs die Bilder wechseln. Ist sowas möglich?
Wäre sehr dankbar für ein bisschen Hilfe!!!
September 8th, 2009 at 9:04 am
Ich habe zwei Bildergalerien auf meiner Website. Die Bildunterschrift und der Text müssen aber im Bild integriert sein.
Das ist sehr umständlich, zumal Photoshhop die dazugeladene Schrift nicht verwendet. Also arbeite ich mit Photoshop und Corel, usw.
Also ziemlich umständlich.
Schön wäre es, in der Bildergalerie die Bildunterschriften und Texte extra anzubringen.
Wie kann ich das machen?
Ich wäre sehr glücklich, wenn ich einen Tipp bekäme.
September 12th, 2009 at 9:18 pm
@Annette
Diese Funktionalität gibt es leider nicht. Das müsste in der Slideshow ergänzt werden.
Du kannst uns dafür gern mal eine Anfrage senden, über dieses Formular: http://www.ajaxschmiede.de/programmierung/
September 17th, 2009 at 9:22 am
@Bernd M. Walter : Vielen Dank für Deinen Tipp mit der Codeänderung damit es ohne Thumbnails klappt!
Oktober 6th, 2009 at 5:53 pm
Hallo liebes Ajaxschmiede-Team!
Ich habe die Slideshow dank eurer Tipps erfolgreich integriert, habe aber ein Problem: Da ich die Thumbs untereinander und nicht nebeneinander anzeigen lasse, wird das aktuelle Bild immer neben den anderen und nicht an seinem Platz angezeigt (s. Screenshot: http://tinyurl.com/ycspr4f). Was muss ich ändern, damit das Bild auch in der Reihe und nicht daneben angezeigt wird?
Vielen Dank und Grüße,
Alex
Dezember 7th, 2009 at 9:48 pm
Leute wenn ihr die Thumbnails ausgeblendet haben wollt, versucht es einfach mit:
#thumbnails { display: none; }
Hoffe konnte euch damit helfen, bei mir klappt es einwandfrei in jedem Browser ab IE6.
Januar 7th, 2010 at 12:23 pm
Hallo Ajaxschmiede-Team!
Gibt es schon Neuigkeiten was die Lauffähigkeit im IE 8 betrifft?
Januar 13th, 2010 at 3:49 pm
Hallo,
wie kriegt man es realisiert, dass die Slideshow die Thumbs nicht nacheinander ansteuert, sondern nach dem Zufallsprinzip (random)?
Hoffe, es kann mir jemand einen Tip geben.
Januar 15th, 2010 at 2:32 pm
Keiner???
Februar 5th, 2010 at 2:57 pm
[…] […]
März 24th, 2010 at 1:46 pm
Hi,
ich habe versucht zwei Galerien auf einer Seite laufen zu lassen (Fotos-Text-wieder Fotos). Dabei bin ich nach Post 54 vorgegangen, leider ohne Erfolg.
Könnt Ihr mir vielleicht mal auf die Sprünge helfen, was ich falsch gemacht habe?
Es erscheinen die Bilder nur in dem ersten Galeriefenster, der farbige Marker aber, wechselt runter zum zweiten Block und zeigt die Bilder von dort aber nur oben in dem ersten Galeriefenster.
Was mache ich noch falsch?
LG
Heike
März 31st, 2010 at 1:35 pm
Ich habe auf meiner Site ein „Pic of the day“, das fuer jeden Wochentag ein anderes Foto anzeigt. Da mir dies mittlerweile zu langweilig geworden ist, moechte ich an der Stelle eine Slideshow laufen lassen. Beim Forschen nach den Moeglichkeiten bin ich auf Eure Seite gestossen. Erst mal Glueckwunsch fuer diesen Auftritt mit jeder Menge Code und Tipps.
Die Diashow soll allerdings ohne die Thumnails darunter erscheinen. Einfach nur ein Fotorahmen. Wie kriege ich das hin. In den html.- und js.-Dateien habe ich ein wenig rumgespielt, jedoch keine Moeglichkeit gefunden ausschliesslich das grosse Bild mit Ueberblendeffekt darzustellen. Wie kriege ich die Vorschaubilder weg?
Beste Gruesse, Jens
April 26th, 2010 at 2:58 pm
Hallo ich bin heute zum Glück auf dieses Skript bzw. die Möglichkeit gestoßen,
eine Slide Show umsetzen zu können. Noch funktioniert nicht alles, aber vielleicht kann
mir jemand helfen.
Ich nutze:
– Mootools 1.2.4 uncompressed
– phatfusion: slideshow backgrounslider.js V1.1
– slideshow.js 1.3
– slideshow.css 1.3
Die Dateien habe ich in mein Verzeichnis kopiert und html folgend eingestellt:
window.addEvent(‚domready‘,function(){
var obj = {
wait: 3000, /*Wartezeit bis zum Bildwechsel*/
effect: ‚fade‘, /*Effekt*/
duration: 1000,
loop: true, /*als Endlosschleife abspielen (ja / nein)*/
thumbnails: true, /*Vorschaubilder nutzen (ja / nein)*/
backgroundSlider: true, /*die bachgrundslider-Klasse für Vorschaubilder nutzen (ja / nein)*/
onClick: function(i){alert(i)} /*Funktionsaufruf, wenn ein Bild angeklickt wird*/
}
/*ein neues Objekt der SlideShow-Klasse erstellen*/
show = new SlideShow(’slideshowContainer‘,’slideshowThumbnail‘,obj);
});
Jetzt erhalte ich die Fehlermeldung:
Fehler Zeile 142 slideshow.js Asset ist undefiniert.
Würde das Skript gerne zum Laufen bekommen, da schöne Sache.
Danke für Hilfe Grüsse Hili
Juni 11th, 2010 at 2:51 pm
hi, was muss ich tun, damit die slideshow nicht direkt losläuft sondern erst durch den play button ausgelöst wird?
danke, jan
Juli 11th, 2010 at 6:19 pm
Guten Abend.
Ich habe die Sliedeshow am Laufen und finde sie ist super! Ich habe nur eine Frage. Wie kann man den Sliedeshowcontainer so einstellen das er sich Autoatisch an das Seitenverhältniss des Bildes anpasst. Ich habe Hochformate und Querformate in meinen Ordner.
Juli 28th, 2010 at 9:52 am
hi,
in der beschreibung steht, dass die slideshow nur bis IE7 kompatibel ist. jetzt gibts aber ja auch den 8er und da läuft sie leider nicht ? es gibt wohl ein problem im backgroundSlider.js.
kann man das beheben und wenn ja wie ?
danke. martina
August 22nd, 2010 at 8:50 am
Ich möchte die Slideshow gerne ohne Thumbnails (oder auch ohne Link-Texte) unterhalb des großen Bildes verwenden. Wenn ich den entsprechenden Parameter ( thumbnails: true, /*Vorschaubilder nutzen (ja / nein)*/ )allerdings auf “false” setze, werden überhaupt keine Bilder mehr angezeigt.
Hat jemand eine Lösung?
September 7th, 2010 at 9:48 am
Hat hier jemand eine Lösung für Motools 1.2?
Wäre genial!
Vielen Dank!
September 20th, 2010 at 2:07 am
Hallo,
ich hab auch das Problem, dass es online nicht läuft..
backgroundSlider wurde geändert..
die verweisungen stimmen soweit, außer der main.css, aber das ändert auch nichts ..
Der Container, wo das Bild gr0ß angezeigt werden sollte, bleibt einfach leer? 🙁
Danke schonmal für eure Tipps..
September 22nd, 2010 at 10:09 pm
Hi, mal ne frage, wie in deiner vorschau hab ich das problem das wenn man auf das bild klickt ein fenster mit einer zahl aufgeht…. das hat irgendwie was mit dem link zu tun…
hast du eine ahnung woran das liegt?
September 23rd, 2010 at 9:26 am
Die Galerie ist wirklich tol und einfach einzubinden!
Meine Frage: Gibt es auch ne Möglichkeit die Bilder im div „slideshowContainer“ auf 100% Breite anzuzeigen lassen? Also quasi das img tag width auf 100% zu setzen? Ich benötige dies damit ich die Images auf die ganze Sichtbreite vergrössern kann. Also ne Bildergalerie mit den Bildern im Hintergrund so gross wie das Fenster… Wäre super dankbar! nette grüsse!!!
September 29th, 2010 at 12:00 pm
Hallo, supi script. Lob und Anerkennung für dein Beispiel und die deutsche Erklärung.
Aber ich bin wohl zu blöd, ich möchte das ganze etwas breiter (klappt auch), und nicht nur 4 thumbs nebeneinander sondern 6 oder mehr. wo kann ich das festlegen. muss ich das irgendwo im javascript ändern. in der css geht das wohl nicht. hab schon display:inline und so versucht. geht nicht. FRUST !!! bitte um schnelle Hilfe falls es geht.
September 30th, 2010 at 8:44 pm
Hi
@Chriss (beitrag 83) bei der initialisierung steht “ onClick: function(i){alert(i)} /*Funktionsaufruf, wenn ein Bild angeklickt wird*/“
wenn du onclick: false; machst sollte es gehen.
Ich hab selbst eine frage und hoffe mir kann hier jemand helfen. Ich würde gerne den Backgroundslider alleine ohne die slideshow nutzen. also nur für die Thumbnail´s (hab einen video Bereich und würde den effekt auch gerne dort haben. Hat das schon mal jemand gemacht?
Ich kommt mit der übergabe der Parameter nicht klar. das erstellen der ImageList wird in der slideshow.js gemacht, ich müsste das ja jetzt dort rausnehmen aber wie? „bgSlider = new BackgroundSlider(elements, options)“ ist mein aufruf aber wie übergebe ich ihm die image list für den parameter elements…. kann mir da einer helfen?
Oktober 3rd, 2010 at 2:07 pm
Hallo erst einmal,
ich bekomme sie auch nicht zum laufen, finde sie aber voll klasse.
Es tauchen immer die gleichen Fehler meldungen auf
Fehler: Class is not defined
Quelldatei: http://labor.omis-tips.de/js/backgroundslider.js
Zeile: 3
und diese hier:
Fehler: syntax error
Quelldatei: http://labor.omis-tips.de/js/slideshow.js
Zeile: 61, Spalte: 28
Quelltext:
imageList.push(el.href);));
Kann mir dabei jemand helfen, ist nur mein Labor um zu experimentieren, soll aber mal auf meine richtige seite stehen.
Oktober 15th, 2010 at 7:04 pm
Hallo,
Ich finde diese Galerie ganz toll und würde sie gern verwenden, allerdings ohne die Thumbnails. Wenn ich aber diese auf false setze, werden die Bilder gar nicht angezeigt. Sprich es findet gar keine Slideshow statt. Was kann man da tun? Kann mir da jemand helfen. Wäre für Hilfe dankbar.
November 8th, 2010 at 8:28 pm
BILDER ZENTRIEREN:
An Alle, die sowohl quer- als auch Hochformatfotos zentrieren möchten:
Ihr müsst einfach in der slideshow.css in dem div „slideshow.container“ folgendes ändern:
.slideshowContainer {
border: 1px solid #ccc;
width: 550px;
height: 400px;
margin-bottom: 5px;
text-align:center;
}
viele grüße
thomas
Dezember 8th, 2010 at 5:11 pm
Moin zusammen,
sehr schicke Slideshow. Eigentlich wollte ich nicht schreiben, aber da jeder dritte hier das „lokal geht’s und online geht’s nicht“-Problem hat. Bei mir erst das Gleiche.
Man muss zwei Änderungen vornehmen:
1) backgroundSlider.js umbenennen in backgroundslider.js
2) Dateien der Bilder ändern. Die sind im Quellcode komplett klein geschrieben.
🙂
Grüße aus HH
Kerstin
P.S. Diese Infos stehen schon verteilt in den Kommentaren, aber trotzdem wurde ständig gefragt. Deshalb hier zusammengefasst.
Februar 11th, 2011 at 1:37 pm
hi,
gibt es eine Möglichkeit, die backgroundslider.js & slideshow.js Dateien so anzupassen, dass die slideshow auch unter joomla1.6 funktioniert. also mit mootools 1.2
z.B. Fx.Styles gibts ja nicht mehr.
thx
März 23rd, 2011 at 9:03 pm
Hey, könntet Ihr die nötigen Dateien zum Download bereitstellen ?
Wäre super, da die Herstellerseite down ist…
Danke,
Lukas
Mai 6th, 2011 at 1:27 pm
Hallo,
bei mir funktz die slideshow nicht und ich hab alles versucht. Könntest du mir helfen!
Danke im Voraus
Mai 6th, 2011 at 1:41 pm
backgroundslider funktioniert bei mir nicht… Bitte dringend um Hilfe!!!
August 10th, 2011 at 7:18 am
Sag an, wie sieht das aus mit den Lizenzen? Kann ich die Slideshow auch für meine Kunden benutzen?
Danke im Voraus!
September 17th, 2011 at 10:24 am
Ich habe diesen Beitrag gerade gebookmarkt. Besten Dank für die Infos.
November 12th, 2011 at 8:17 pm
Hi!
Die Slideshow ist super. Einfach eingebaut und echt schick.
Nur wenn man auf das große Bild klickt, kommt ein alert.
Das ist nicht so schön. Ich würde gerne, dass dann eine lightbox aufgeht und sich das Bild in dieser öffnet. So wie hier: http://leandrovieira.com/projects/jquery/lightbox/
Jemand eine Idee?
November 16th, 2011 at 6:11 pm
Hallo zusammen!
Zuerst ein grosses Kompliment. Super Slideshow!
Ich würde jetzt aber gerne den slideshowContainer (das grosse Bild) verlinken. Meine Javascriptkenntnisse sind dafür aber zu schlecht =).
Kann mir da jemand weiterhelfen?
Vielen Dank!
Dezember 3rd, 2011 at 8:24 pm
Es gibt ja auch noch Seiten mit gutem Content 🙂 Danke für den Artikel .
März 21st, 2012 at 7:26 pm
Ich kriegs nicht hin
kann einer den Code für die HTML-Seite posten.