Okt. 17
23 mit Canvas und Javascript erstellte Fraktale
In Zeiten, in denen die Browserhersteller einen Wettstreit über die Ausführungsgeschwindigkeit von Javascript-Anweisungen führen und dabei immer neue Rekorde aufstellen, ist es nicht weit her geholt, Spiele und auch komplexe, mathematische Funktionen in JS umzusetzen.
Jacob Seidelin, der auf seiner Spielwiese nihilogic des Öfteren interessante, moderne Javascript-Anwendungsmöglichkeiten präsentiert, veröffentlichte vor kurzem in einem Blogbeitrag eine Mini-Applikation zum Erzeugen von Fraktalen.
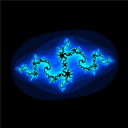
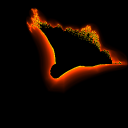
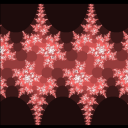
Neben der überaus bekannten Mandelbrot-Menge stehen verschiedene Multibrot-Varianten, das Burning Ship- und etliche Julia-Fraktale live zur Berechnung im Browser zur Verfügung.
Nachfolgend genannte Einstellungsmöglichkeiten ermöglichen es, die Fraktaldarstellung anzupassen:
- Image size: Ausmaße der gerenderten Grafik, um so kleiner um so schneller
- Color scheme: Zeichenfarbe des Fraktals, schwarz/weiß wird ein wenig schneller berechnet
- Smooth colors: Hübschere aber langsamerer Zeichenalgorihmus, der die Grafik dunkler darstellt. Funktioniert nur für Mandelbrot und die Julia-Variationen
- Zoom factor: Zoomfaktor beim Klicken in die Grafik
Achtung: Das Änderungen der Einstellungen bewirkt automatisch ein erneutes Rendern des Fraktals!
Hinweis: Je größer der Zoom und je größer die Bildausmaße um zu mehr Rechenzeit wird benötigt!
Den WebKit-basierten Browsern (einschließlich Safari) und Googles Chrome bekommt der immense Rechenaufwand besser, während Mozillas Firefox anscheinend mit Speicherlecks bei all zu häufigen Zoomen zu kämpfen hat.
Microsofts Internet Explorer bleibt auf Grund des fehlenden Canvas-Supports (leider mal wieder) außen vor.