Aug. 18 2009
Neues aus der Mozilla-Welt
Nachdem Mozilla vor Monaten Version 3.5 ihres Firefox-Browsers veröffentlichten, gibt es bereits heute erste Ideen und Vorschläge für die Releases 3.6, 3.7 und gar 4.0.
Firefox 3.5 bietet gegenüber den Vorgängern einen „private surf“-Modus, eine überarbeitete Chronik und eine verbesserte Tab-Bedienung. Die neue TraceMonkey-Javascriptengine beschleunigt die Ausführung von JS-Code imens. Weitere Infos sind in einem älteren AS-Beitrag bereits aufgelistet.
Im Frühjahr 2010 soll dann die Version 3.6 des Mozilla-Browsers erscheinen. Die Entwickler haben sich vorgenommen, die Programmoberfläche samt Menüleiste nochmals schlanker und übersichtlicher zu gestalten. Es soll sogar möglich sein, die Menüleiste automatisch ganz abzuschalten. Allgemein soll FF schneller starten und auf Benutzereingaben flotter reagieren.
Im Inneres des Browsers werkelt dann die Gecko-Engine in Version 1.9.2, die es ermöglicht Töne bei festgelegten Ereignissen auszugeben. Zudem kann die GeolocationAPI nun neben Breiten- und Längenangaben auch mit für Menschen lesbare Ortangaben zurückgehen.
TraceMonkey wurde nochmals optimiert und arbeitet nun noch ein Stückchen schneller. Einige weitere CSS3-Eigenenschaften werden unterstützt. So können nun mehrere Hintergrundbilder für eine Element definiert werden, als Hintergrund dürfen nun auch Farbverläufe angegeben werden und die Hintergrundgröße seperat festgelegt werden.
Die erste Alpha-Vorversion von 3.6 steht zu Testzwecken zum Download zur Verfügung.
Inzwischen existiert bereits eine erste Entwicklerversion von Firefox 3.7. Über technische Neuerungen schweigt Mozilla sich noch aus. Bekannt wurde jedoch, dass man verstärkt Glass-Effete ala Windows Vista/7 verstärkt einsetzen will.
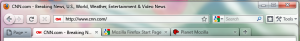
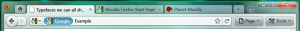
Aber auch am nächsten Hauptrelease FF4 wird schon getüftelt. Dabei setzt man wie in bei FF3.7 auf Glass-Efekte. Unter den Entwicklern diskutiert man derzeit, ob man, wie bei Googles Chrome, die Tableiste anstelle der Titelleiste in den Fensterkopf verschiebt um so vertikalen Platz zu schaffen. Zudem denkt man darüber nach, die Lesezeichen-Leiste ganz zu entfernen und diese durch ein Widget zu ersetzen.
Hier ein paar visuelle Eindrücke der zukünftigen Versionen, an denen derzeit gearbeitet wird.