Juni 04 2009
Adobe BrowserLab macht Microsoft SuperPreview Konkurrenz
Im März berichtete ich bereits über ein Microsoft-Programm namens SuperPreview, dass sich derzeit in der Entwicklung befindet und Web-Designern und -Entwicklern beim Erstellen von Homepages Darstellungsunterschiede der einzelnen Browser aufzeigen soll.
Am gestrigen Mittwoch stellte Adobe mit dem eigenen BrowserLab ein von der Funktionalität her ähnliches Tool zur Verfügung, das ebenso die Website-Gestaltung in bezug auf Browserprobleme vereinfachen soll.
Im Gegensatz zu Microsofts Anwendung wird Adobe BrowserLab als Online-Dienst angeboten. Vorerst wird dieser sogar kostenlos verfügbar sein. Adobe möchte sein Tool jedoch später zu einem kostenpflichtigen Dienst umstellen. Wann dies geschehen soll, ist noch offen.
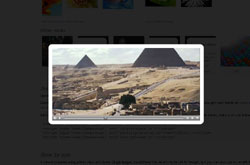
Im BrowserLab ist es zum einen möglich eine Homepage auf zwei verschiedenen Browsern oder sogar Betriebssystem nebeneinander oder überlagend darzustellen, wodurch es recht einfach ist, Unterschiede der einzelnen Renderer auszumachen.
Bisher werden folgende Browser unterstützt (weitere folgen):
- Internet Explorer 6 (Windows XP)
- Internet Explorer 7 (Windows XP)
- Firefox 2 (Windows XP)
- Firefox 3 (Windows XP)
- Firefox 2 OS X
- Firefox 3 OS X
- Safari 3 OS X