Seit einiger Zeit bietet Finn Rudolph sein Javascript-Tool ImageFlow in Version 1.1 an.
Im Vergleich zur Version 1.0.1, über die wir im Oktober des vergangenen Jahres berichtet hatten, ergeben sich nachfolgende Änderungen und Neuerungen:
- zusätzliche onClick-Option öffnet Bilder in einem neuem Fenster
- Überarbeitung der Evaluierung der individuellen Einstellungen
- Pfeiltasten werden nun in allen Browsern unterstützt, jedoch nur in einer Imageflow-Instanz
- zusätzliche Option scrollbarP (Breite des Scrollbalken in Prozent)
- Fehlerbehebung in der Option imageFocusM in Firefox und Safari
- unload-Fehler im Internet Explorer gefixt
- Verbessertes Bild-Resampling im IE7
- zusätzliche Option aspectRatio zum Anpassen des Verhältnisses von Höhe und Breite des ImageFlow-Containers
- zusätzliche Option zum Festlegen der Bildausmaße: imagesHeight, imagesM, percentOther und percentLandscape
Viel Spaß beim Einbauen. Wir helfen euch auch gern dabei!
Seit wenigen Tagen ist die Bildergalerie Imageflow nun in Version 1.0.1 erhältlich.
Bereits in der Vergangenheit hatten wir mehrmals über dieses Script berichtet.
Lange war es still gewesen, was die Weiterentwicklung von Imageflow betrifft. Doch Programmierer Finn Rudolph war nicht untätig. Er hat, im Gegensatz zu den vorherigen Versionen, den gesamten Quellcode objektorientiert umgeschrieben.
Desweiteren bietet Version 1.0(.1) noch folgenden Mehrwert:
- Behebung mehrerer Fehler (Selection-Bug, Back-Button-Bug und 2 IE-spezifische Fehler)
- zeitigeres Anzeigen der Galerie durch Code-Ausführung direkt nach dem Laden des HTML-Codes
- auf 8kb komprimierbarer und leichter lesbarer Quellcode
- vereinfachte Installation und Integration
- echter Ladebalken
- alle Optionen sind nun optional
- Transparenz-Unterstützung
- Anpassbarkeit der Zoomgröße beim Fokussieren eines Bilder
- Einblendeffekt nach dem Initialisieren
- Opera + IE: Steuerung über Pfeiltasten
- Möglichkeiten zum Vorladen von Grafiken
Durch den Umstieg zum objektorientierten Programmierstil können nun auch mehrere Instanzen von imageflow auf einer Seite verwendet werden.
Der Einbau erfolgt nun wie folgt:
<!-- Einbau -->
<link rel="stylesheet" href="imageflow.css" type="text/css" />
<script src="imageflow.js" type="text/javascript"></script>
...
<!-- Bilderdefinition-->
<div id="unique_name" class="imageflow">
<img src="dir/image_1.jpg" longdesc="URL_1" width="w_1" height="h_1" alt="Text_1" />
<img src="dir/image_2.jpg" longdesc="URL_2" width="w_2" height="h_2" alt="Text_2" />
<img src="dir/image_3.jpg" longdesc="URL_3" width="w_3" height="h_3" alt="Text_3" />
</div>
Die Initialisierung geschieht nun durch den folgenden, vereinfachten Javascript-Code:
domReady(function()
{
var instanceOne = new ImageFlow();
instanceOne.init({ ImageFlowID: 'myImageFlow' });
});
Wer detailierte Informationen sucht, kann einen Blick in die leicht verständliche, englischsprache Dokumentation werfen.

Nach der Version 0.7 ließ ein Update nicht lange auf sich warten. In der aktuellen Version sind folgende Neuerungen enthalten:
- Kompatibilität für Safari 1.x
- unbedeutende Performance-Steigerung
- es wurden die Javascript-Ereignisse onclick und ondblclick für die Bilder hinzugefügt (der Link befindet sich direkt im longdesc Attribut des Image-Tag)
- verbesserte Bildskalierung, jetzt bleiben alle Bildformate im Haupt-div-Container „imageflow“
ImageFlow runterladen
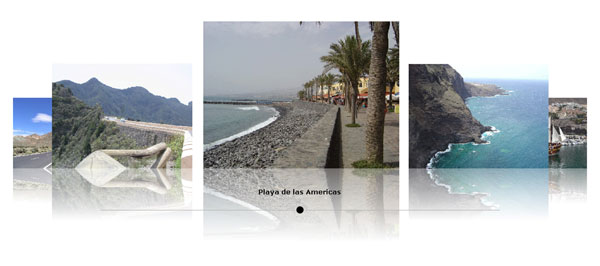
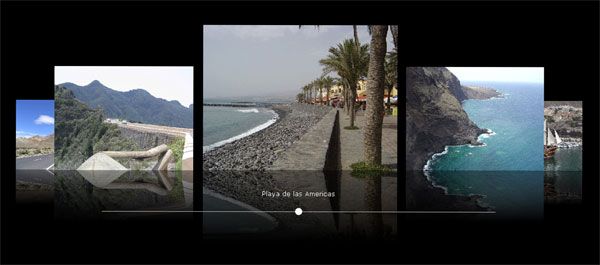
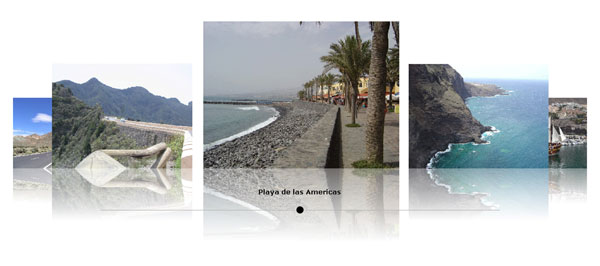
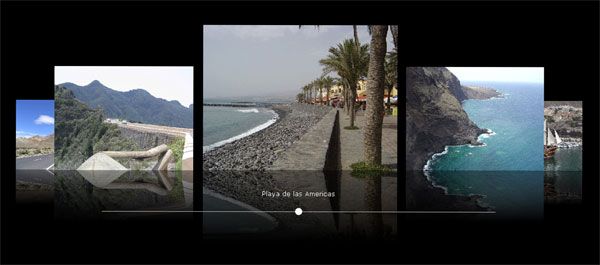
Einfach auf das folgende Bild klicken, um zu einer von mir erstellten Demo zu gelangen.

Vor kurzem hatten wir über die Javascript Cover Flow Bildergalerie „ImageFlow 0.6“ berichtet. Nun wurde die Version 0.7 veröffentlicht.
Die aktuelle Version bringt folgende Änderungen mit sich:
- es wurden verschiedene Cursor-Typen hinzugefügt
- es wurden Konfigurations-Variablen hinzugefügt
- Änderungen in der Implementierung: der gesamte Javscript Code wurde in einer einzelnen Datei (imageflow.js) zusammen geführt
- die Bildunterschrift wird direkt im alt Attribut des <img> Tag definiert
ImageFlow 0.7 runterladen
Einfach auf das Foto klicken, um zu einer von mir erstellten Demo zu gelangen.

Heute habe ich mir die neue Version 0.6 der Bildergalerie ImageFlow angesehen und bin positiv beeindruckt. ImageFlow erstellt eine horizontale Bildergalerie, durch dessen Bilder der Nutzer interaktiv navigieren kann. In der aktuellen Version ist die Navigation durch die Bildergalerie mit den Pfeiltasten der Tastatur möglich. Diese ist auch mit den gängigsten Browsern (wie IE, Firefox und Opera) kompatibel. Außerdem funktioniert die scrollen über das Mausrad jetzt nur, wenn man sich mit dem Mauszeiger unmittelbar über der Galerie (explizit über dem div-Kontainer „imageflow“) befindet.
Wer ImageFlow noch nicht kennt, sollte sich die Demo auf der Entwicklerseite einmal ansehen. 🙂
Tag: — Tobi @ 11:22 pm
Hier findest du eine Übersicht über alle, auf Ajaxschmiede.de veröffentlichten Javascript und Ajax Demos: