Dez 23
Hervorheben von verweis-sensitiven Grafiken
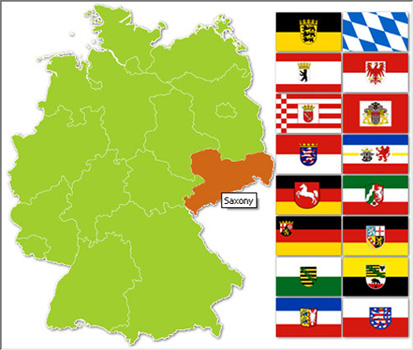
Landkarten werden auf Webseiten immer wieder gebraucht. Wäre es nicht schön, wenn man bestimmte Gebiete beim Mouseover hervorheben könnte? Das von Christian Effenberger entwickelte Javascript Mapper.js 1.0 macht dies möglich. Diese Bibliothek ermöglicht das Hervorheben von Flächen einer verweis-sensitiven Grafik (einer so genannten „Image Map“).
Die Nutzung dieser Bibliothek ist sehr einfach. Zuerst muss sie im Header der Seite eingebunden werden:
<script type="text/javascript" src="mapper.js"></script>
Danach definieren wir die Image Map:
<img class="mapper noborder iopacity50 icolorff0000" src="my_image.jpg" usemap="#my_map" width="343" height="425" border="0" alt="" /> <map name="my_map"> <area shape="poly" title="Titel des Bereiches" coords="295,341, 296,337, 293,336, <!-- weitere Koordinaten -->" alt="Titel" /> <!-- alle weiteren Bereiche--> <area ... /> </map>
Den einzigen Nachteil sehe ich darin, dass es aufwendig ist, die hervorzuhebenden Bereiche zu definieren.
Mit einem Klick auf die Grafik gelangt man zu Demos auf der Entwicklerseite.
Ähnliche Themen im Blog: