Dieser Beitrag richtet sich an alle, die ihre Webseiten mit einer eleganten, animierten Bildergalerie aufpeppen möchten.
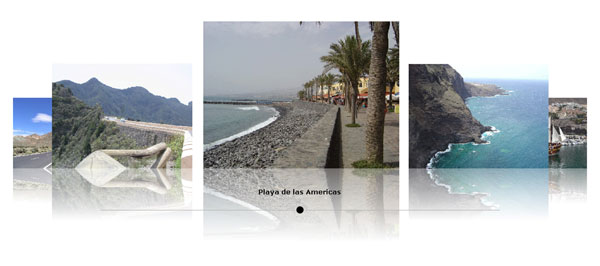
Die Web2.0 Bildergalerie „slideshow“ von pathfusion bietet dafür einen nützlichen Funktionsumfang. Sie ermöglicht es, die Einzelbilder mit Effekten wie fade (überblenden), wipe (verschieben) und slide (überdecken) zu wechseln.
Die Integration und Konfiguration des Scripts ist sehr einfach.
Zuerst müssen die benötigten Javascript-Dateien im Header eingebunden werden.
<link rel="stylesheet" type="text/css" href="slideshow.css" media="screen" />
<script type="text/javascript" src="mootools.js"></script>
<script type="text/javascript" src="backgroundslider.js"></script>
<script type="text/javascript" src="slideshow.js"></script>
Konfiguriert wird das Script wie folgt:
var obj = {
wait: 3000, /*Wartezeit bis zum Bildwechsel*/
effect: 'fade', /*Effekt*/
duration: 1000,
loop: true, /*als Endlosschleife abspielen (ja / nein)*/
thumbnails: true, /*Vorschaubilder nutzen (ja / nein)*/
backgroundSlider: true, /*die bachgrundslider-Klasse für Vorschaubilder nutzen (ja / nein)*/
onClick: function(i){alert(i)} /*Funktionsaufruf, wenn ein Bild angeklickt wird*/
}
/*ein neues Objekt der SlideShow-Klasse erstellen*/
show = new SlideShow('slideshowContainer','slideshowThumbnail',obj);
Den restlichen, zugehörigen HTML Code entnehmt ihr der slideshow Projektseite.
Die Galerie benötigt das Javascript Framework mootools und ist mit Firefox 2, IE 6, IE 7 und Safari kompatibel.
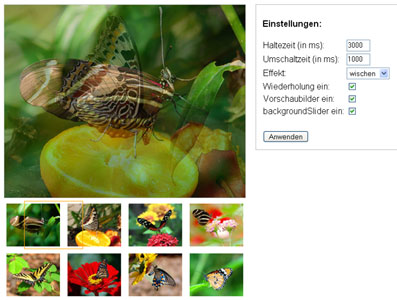
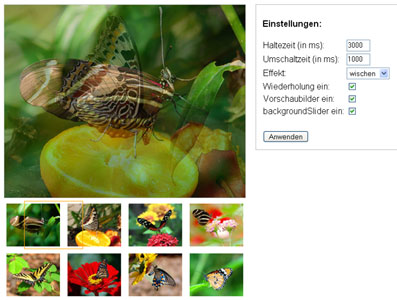
Ich habe eine Demoseite erstellt, auf der ihr euch den gesamten Funktionsumfang anschauen und testen könnte. Über die Formularelemente auf der rechen Seite können die Parameter der Galerie variiert werden.
Auf das Bild Klicken, um zur Demoseite zu gelangen: